Physical Stores Operational Tooling Platform Strategy
Amazon was new to the physical stores business. They had launched bookstores, Just walk out (JWO) convenience stores, and acquired Whole Foods Market. Next, was launching Fresh Grocery stores and expanding to international.
My challenge was to simplify and optimize tooling while scaling the platform for growth.
Problems
Duplicative tools were being built across businesses
Developers were designing custom UI buttons and patterns for each new tool built
Store employees were using so many “hacks” within the tools to do their daily jobs
Goals
Reduce and simplify tools to match employees’ physical workflow
Promote cohesion and standardization of handheld tools and dashboards through an compatible design system
Drive awareness with tech teams on UX process
Solution
Re-use an internal design system designed for shippers, drivers, and employees within Amazon to create cohesive tooling experiences across Physical Stores Platform Tools.
My Impact
Store tools were reduced by 1/3 to help employees more efficiently do their job
Development time decreased by 30% with reusable code and patterns.
Platform adopted initiative to build and migrate all Operational Tooling to one Design system
Role
Research
Strategy
UI Design
Usability Testing
Team
Self directed while influencing teams in physical store businesses
Engineering
Design
Product
Duration
2019 - 2020
My Design Process
When I joined the team as the first UX designer, there was a ton of ambiguity and gaps in how businesses were building their store tools and dashboards. I started with writing my design “recipe” of how I could drive clarity in the space.
Research
Workshop Facilitation to understand users of the Platform
I leveraged my team to quickly understand who were all the users and businesses of the Operational Tooling Platform for physical stores Amazon.
Key Takeways:
The users of the platform spanned roles across the company and externally
In-store Employees and Managers using tools for day-to-day operations
Corporate users relying on dashboards to manage workflows
Tech Ops teams using platform to setup and troubleshoot store tech
Vendors who are bringing in product to stores
Developers who are developing business specific tools
Businesses using the platform were kitchen, grocery, convenience, devices, books, and expanding.
Taking a walk in employees’ shoes “literally”
I spent time working in each of the store formats as an employees. I bagged groceries at Whole Foods Market. I helped execute a seasonal product Changeover at the bookstore. I restocked shelves during a lunch rush at Amazon Go. I used the tools in context to understand the core workflows, painpoints, and gaps. Based on my ethnographic research, I produced a collective user profile of what it meant to be a store employee working in a physical store.
Key Learnings:
Employees were using multiple tools to do simple things like moving inventory
There were lots of manual processes in-store were a tool could help
There wasn’t an easy way to fix empty holes or low inventory in store
There were so many tools that employees had to choose from to do their job
Comprehensive Audit to understand what tools existed
In order to improve how businesses built tools, I audited what tools were actually being used across all the physical store businesses today. I documented over 50 unique tools across the businesses. Some had very similar names without a clear distinction on when to use what tool.
Key Learnings:
There was no single source of truth on what tools existed on the Platform or how they should be built
Businesses would re-build the same tool resulting in duplicative work
Businesses were only focused on their use cases, and didn’t think about how it the tool could work for another format
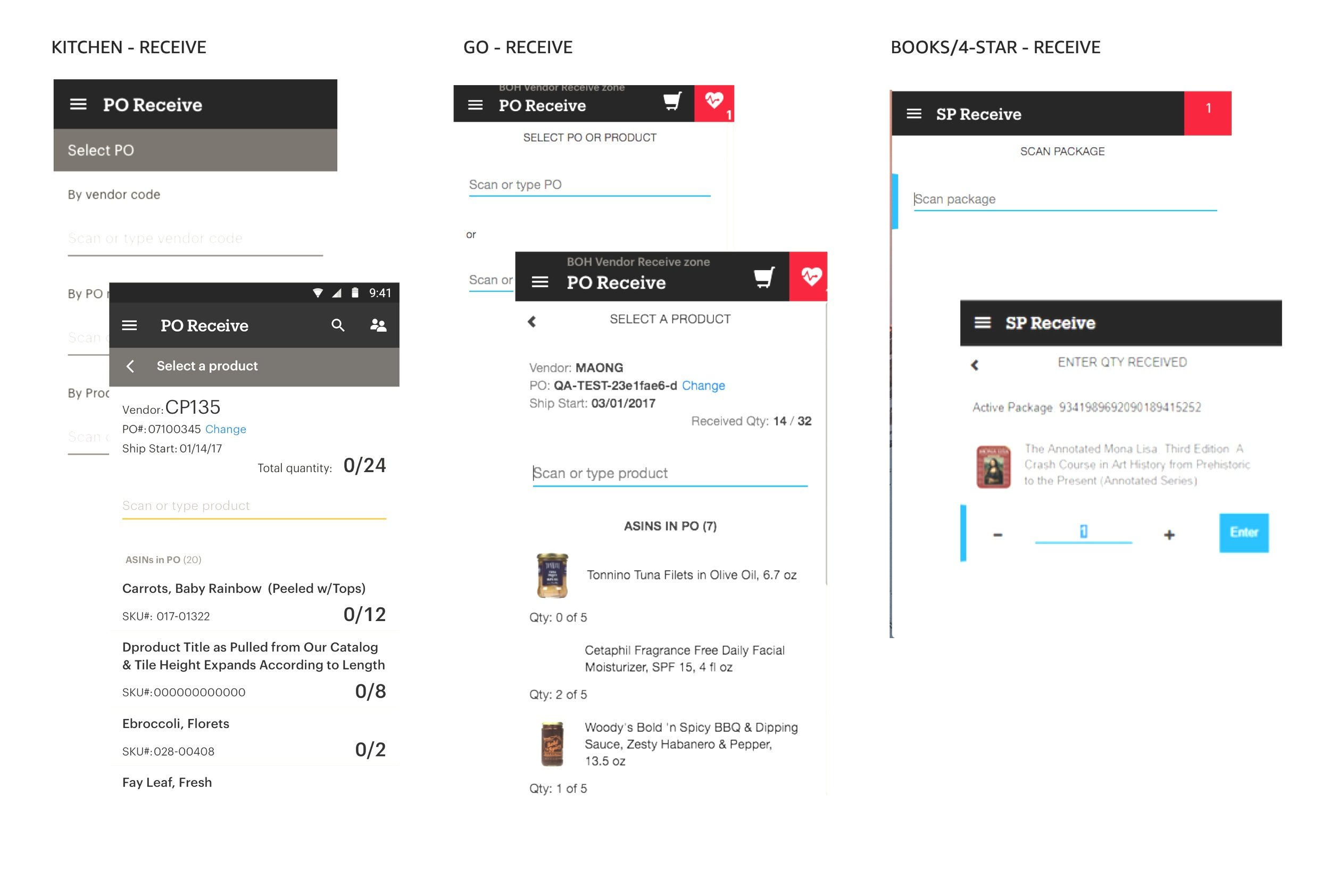
UI was different in each tool and didn’t have a cohesive feel or look
Synthesis across businesses
After the I time spent in store, I synthesized the processes and workflows across each business. I mapped out the employees daily workflow so I could understand the virtual, physical and manual work completed. I used this as a starting point on how to simplify or automate daily actions.
Journey map to understand developers workflow
I facilitated a workshop with my tech partners to really understand how developers built tools for the platform. I focused on opportunities in each phase to improve the process.
Identifying a design system that would scale
I evaluated design systems both internal and external. Researching components, accessibility, and theming supported across businesses, I looked for a system that could support the platform needs as we grew. Based on my deep dive, I identified an internal design system that could be a viable option.
Influencing and Driving Alignment
I wrote a detailed document with FAQ’s to drive alignment across product and tech teams. I needed to that ensure teams had a chance to vocalize any concerns about using this design system. With partner design teams, I created a concept prototype with common tools to show them in action the pattern/changes. I had the green light to move ahead and identify tools as a pilot.
Choosing Pilot Tools
I worked with managers across the platform on their roadmaps to identify potential pilot tools. Store Notifications as well as a new Order Management Tool were my test tools. I rebuilt the UI in the new design system and provided engineering detailed documentation on components and patterns.
Engineers were able to build the tools 30% faster. They could easily re-use code while raising the bar on the visual cohesion of the tools.
Delivery Handoff
Across the businesses and platform I was able to get alignment on using this design system for all new and existing store tooling. I documented all unique physical store patterns and socialized with tech and design. Using this design system has simplified tooling across the board. It has created a cohesive visual system that is recognizable and easy to use for employees.
Key Takeaways
Learnings
Big letters, Bold colors, Keep it simple…. from a store employee on what they wanted from tooling UI
In order to influence teams, you must meet them where they are and how they think
Challenges
The efforts to migrate the existing tools on the platform to the the design system took years longer than expected
Net new work always became higher priority than reducing tech debt